
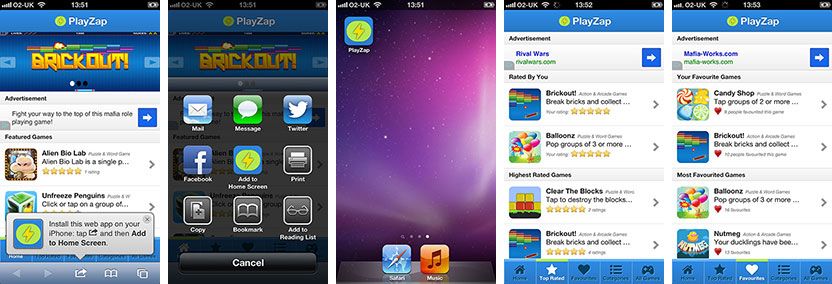
PlayZap is a project that I’ve been working on, on and off, for about a year. It’s a games portal for mobile devices – users can play HTML5 games in their mobile browsers, without having to download an app from the app store.
Why?
I created PlayZap for two reasons: firstly, I wanted to build something cool with Node.js; and secondly, having built my first game with Canvas, I could see that it was something I wanted to do more of, and that having a portal to host the games on could be useful.
I also wanted to do something to help promote the mobile browser platform, my line of reasoning being that, more exposure would lead to more people playing HTML5 games on their mobile devices. This would lead to more portals being created, driving an increased demand for new games – a demand readily filled by developers that share the same love for the tech as I do. 🙂
Build
The portal took me a lot longer to build than I would have liked, largely because the first version was so ridiculously over-engineered. I’d only really tinkered with Node.js at this point, so I went into full-on ‘kid in a candy shop’ mode, and built whatever my whims dictated. User accounts, friends, ratings, favourites, challenges; a websocket (websockets! squeeee! :p) API for leaderboards and engagement tracking – you name it, I built it. Or at least half of it, because it’s always possible to make something better :).
Ultimately though, I realised that I’d gotten a bit carried away. I’d spent a huge amount of time building stuff that few people would use on day one – no-one was going to integrate my high scores API into their game on launch day. I’ve read Hacker News every day for the past two years – time and again, the best advice from developers is to release an MVP and iterate on it. It took a while for me to realise that the advice of celebrity engineers working on multi-million dollar projects was applicable to little ol’ me.
When the penny finally dropped last month, I stripped the site down to a few key components, and prepared to release it.
Launch
I launched the site last Friday. Big mistake. Another key piece of advice from Hacker News that I wilfully ignored – never launch on a Friday! I incorrectly reasoned that launching on the same day as OnGameStart – a (the) conference dedicated to HTML5 gaming – would garner a little bit more enthusiasm than if I had launched on an ordinary weekday. As it turned out, this was not the case.
Post-launch
Right now, I’m sitting on my couch in my pyjamas (I’ve been ill for about a week), trying to figure out where to go next. I’ve created a Facebook page, posted articles to FB promoting people’s games, and linked the portal’s Twitter account. I’ve posted to Reddit as frequently as the flood prevention mechanism would let me, and posted to a bunch of community forums. I’m in the middle of setting up Facebook advertising, and as soon as I’ve posted this, I’m off to LinkedIn to post to the groups I’m a member of.
I’d characterise the reaction to the launch as under-whelming – this of course is entirely my fault. Usually, I’d be disheartened by this – I’m quite a sensitive individual, and I have far too much of my ego invested in my work. But it’s been so extra-ordinarily freeing, just to launch the thing. It’s a weight off my mind – a giant check off my to-do list.
I plan to continue spreading the word as best I can, but if you have any tips or suggestions, I’d really appreciate it if you could post in the comments.
Thanks
I owe a huge debt of gratitude to the open source developers that contribute time, effort and expertise to making great software and releasing it to the community. @tjholowaychuk, @aaronheckmann, @rauchg, @caolan, and all the guys at Maker – you are all awesome, thank you.
Thanks also to David, for putting up with me. x