
Options
These are the default settings for the liteAccordion plugin:
containerWidth : 960, // fixed (px)
containerHeight : 320, // fixed (px)
headerWidth: 48, // fixed (px)
activateOn : 'click', // click or mouseover
firstSlide : 1, // displays slide (n) on page load
slideSpeed : 800, // slide animation speed
onTriggerSlide : function() {}, // callback on slide activate
onSlideAnimComplete : function() {}, // callback on slide anim complete
autoPlay : false, // automatically cycle through slides
pauseOnHover : false, // pause on hover
cycleSpeed : 6000, // time between slide cycles
easing : 'swing', // custom easing function
theme : 'basic', // basic, dark, light, or stitch
rounded : false, // square or rounded corners
enumerateSlides : false, // put numbers on slides
linkable : false // link slides via hash
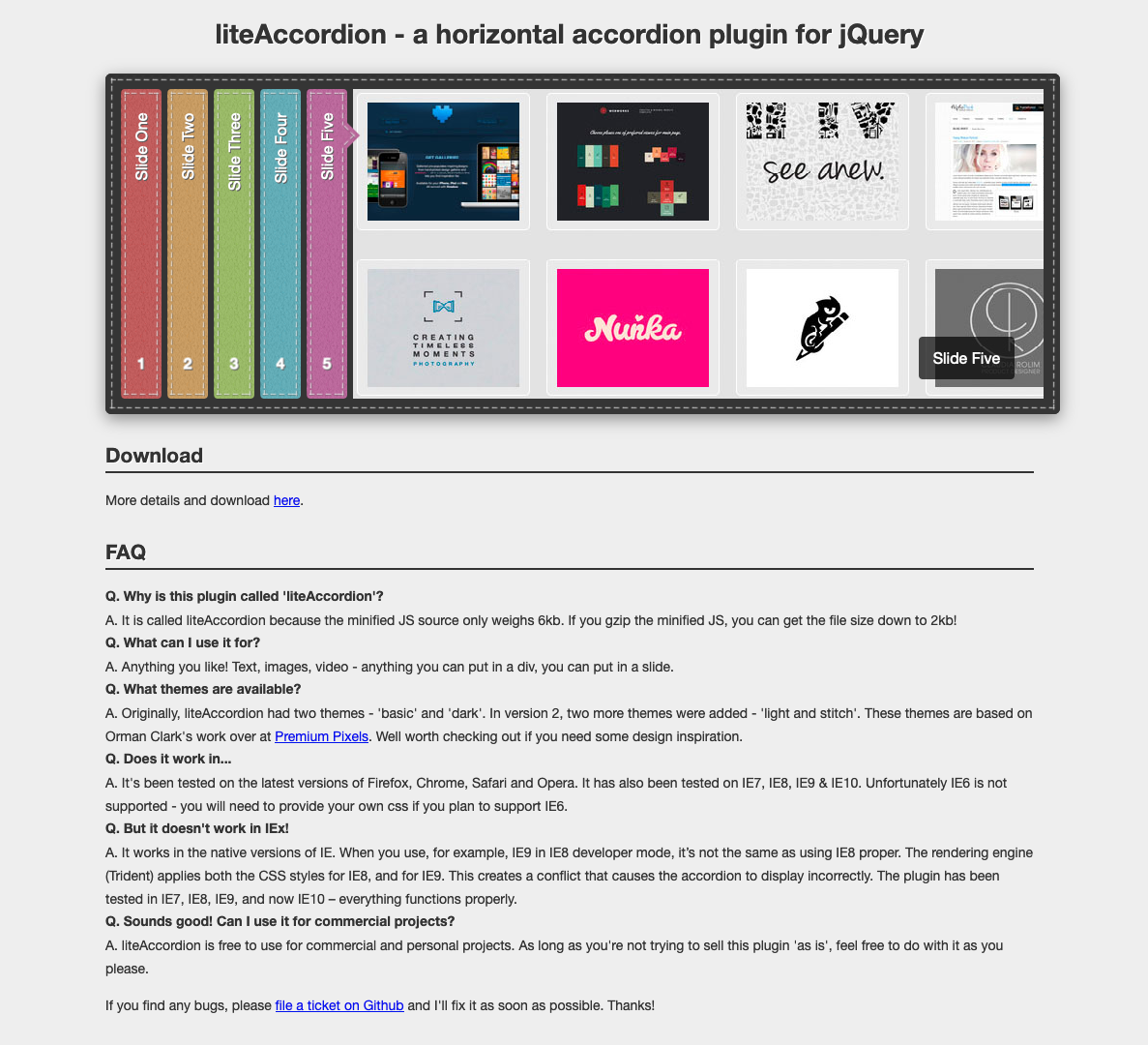
Simply pass options into the liteAccordion function with an object literal, for example, below is the code for the accordion at the top of the page.
$('#one').liteAccordion({
onTriggerSlide : function() {
this.find('figcaption').fadeOut();
},
onSlideAnimComplete : function() {
this.find('figcaption').fadeIn();
},
autoPlay : true,
pauseOnHover : true,
theme : 'stitch',
rounded : true,
enumerateSlides : true
}).find('figcaption:first').show();
Methods
These are the methods for the liteAccordion plugin:
play // trigger autoPlay on a stopped accordion stop // stop an accordion playing next // trigger the next slide prev // trigger the previous slide destroy // remove the accordion, destroying all event handlers and styles debug // returns a debug object
All of these methods are chainable (i.e. they return the original DOM object) with the exception of the debug method. To call a method, use:
$('#yourdiv').liteAccordion('play');
To chain methods:
$('#yourdiv').liteAccordion('next').liteAccordion('next');
Get it from GitHub -
GitHub - nikki/LiteAccordion: A lightweight horizontal accordion plugin for jQuery.
A lightweight horizontal accordion plugin for jQuery. - GitHub - nikki/LiteAccordion: A lightweight horizontal accordion plugin for jQuery.
